VSCode太强大了,但平常使用又较少,一定要总结一篇,方便日后查阅使用。
VSCode 之 HTML
1、新建 html 文件时,html的骨架代码可以通过 先输入一个 ! ,然后TAB键一键生成。
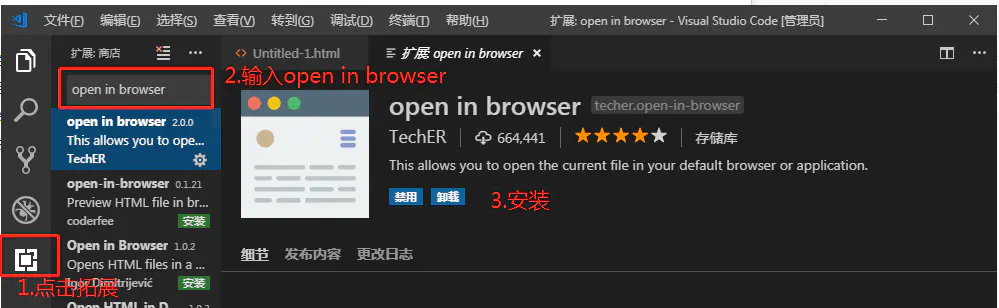
2、为使调试时使用浏览器查看html界面效果,可以通过下载插件, open in browser,然后按快捷键 ALT + B,就可以在默认浏览器下打开你写的页面了。

3、很多快捷生成代码方式:
div.box生成<div class="box"></div>div#main生成<div id="main"></div>h300,自动生成 height: 300px; 输入 bgc 自动生成 background-color: #fff;等
4、
