开始学习Android Jetpack相关知识。
首先补充一点内容。
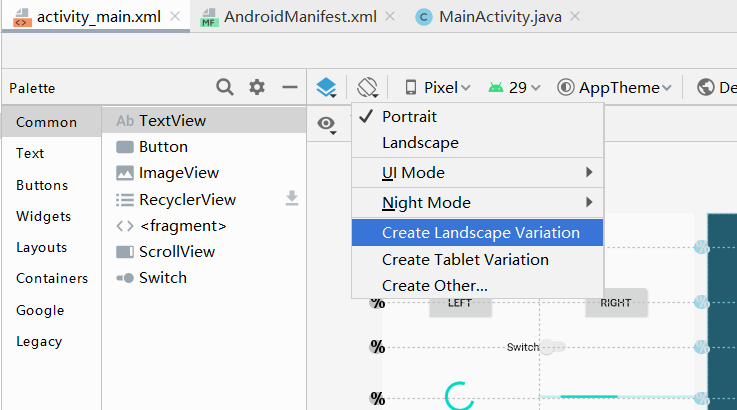
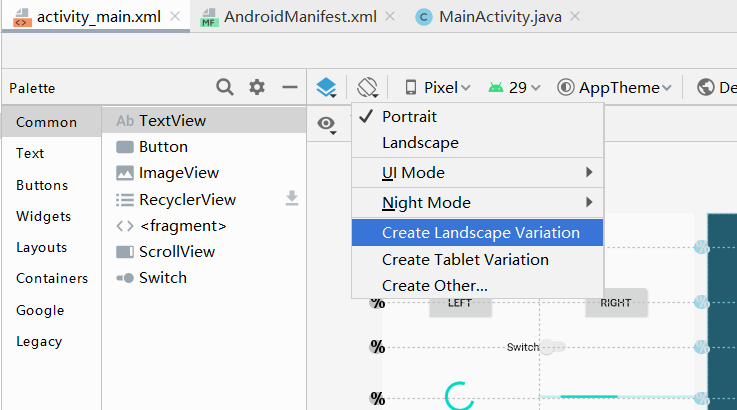
设置app的横屏和竖屏
设置app某个界面的横屏和竖屏的不同显示方式。

即可创建当前页面的一个横屏副本。
app页面的横屏和竖屏转换是一个Activity的杀死重创建的过程,即界面被刷新,如果当前界面的数据没保存,则会丢失。
如果需要临时保存当前页面的数据,使其在反转后数据不丢失,则需要以下操作。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
button = findViewById(R.id.button);
if (savedInstanceState != null){
String s = savedInstanceState.getString("KEY");
textView.setText(s);
}
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText(R.string.button);
}
});
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putString("KEY", textView.getText().toString());
}
|
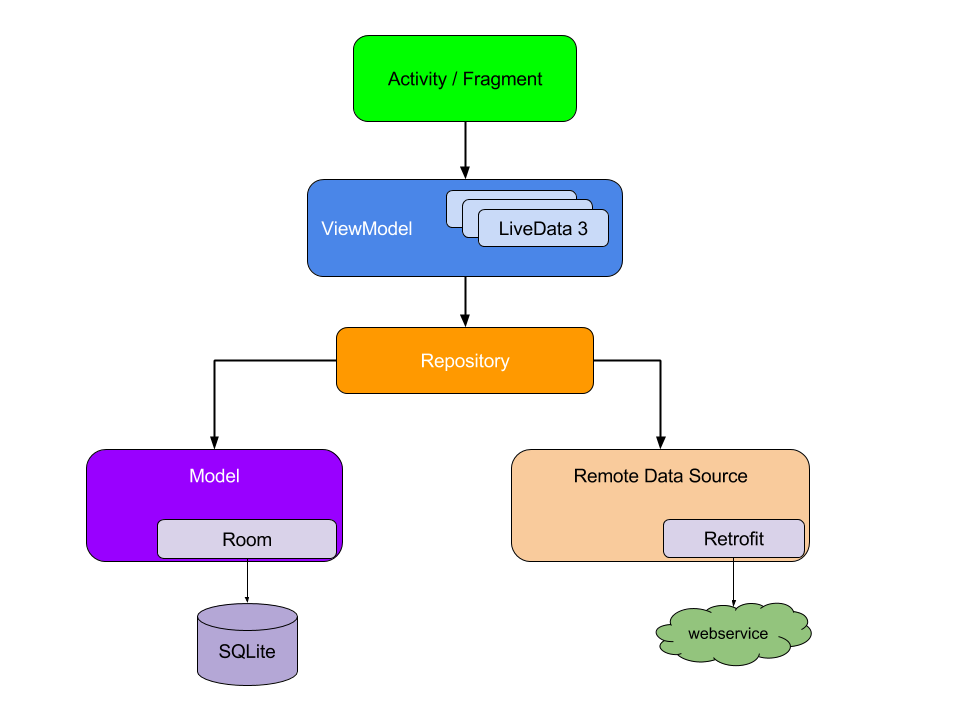
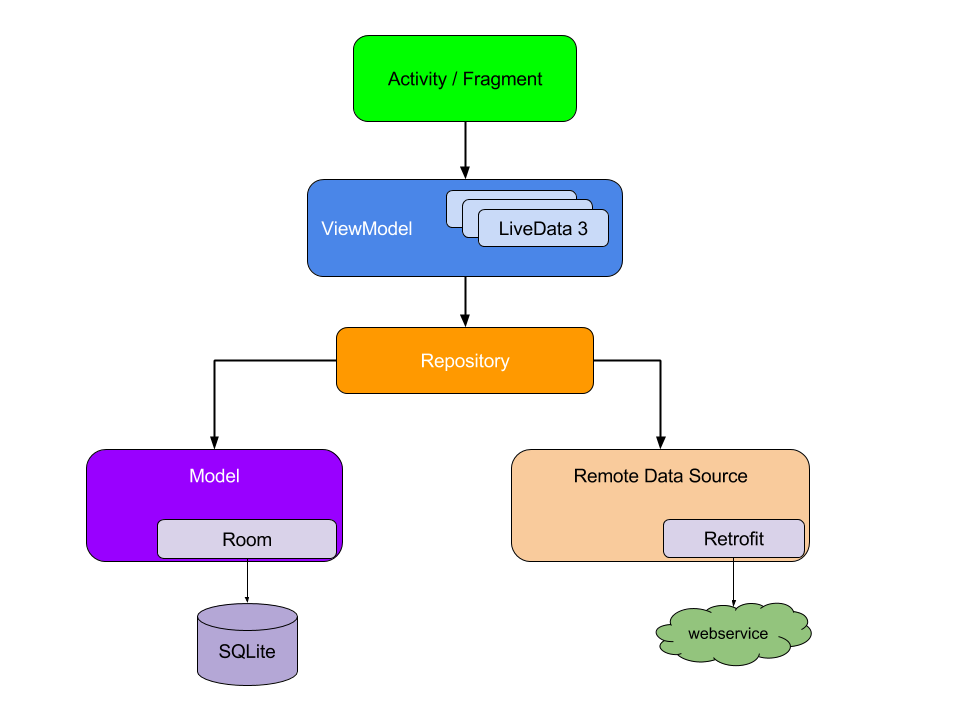
Android Jetpack

ViewModel:对象为特定的界面组件(如 Fragment 或 Activity)提供数据,并包含数据处理业务逻辑,以与模型进行通信。例如,ViewModel 可以调用其他组件来加载数据,还可以转发用户请求来修改数据。ViewModel 不了解界面组件,因此不受配置更改(如在旋转设备时重新创建 Activity)的影响。
LiveData:是一种可观察的数据存储器。应用中的其他组件可以使用此存储器监控对象的更改,而无需在它们之间创建明确且严格的依赖路径。LiveData 组件还遵循应用组件(如 Activity、Fragment 和 Service)的生命周期状态,并包括清理逻辑以防止对象泄漏和过多的内存消耗。
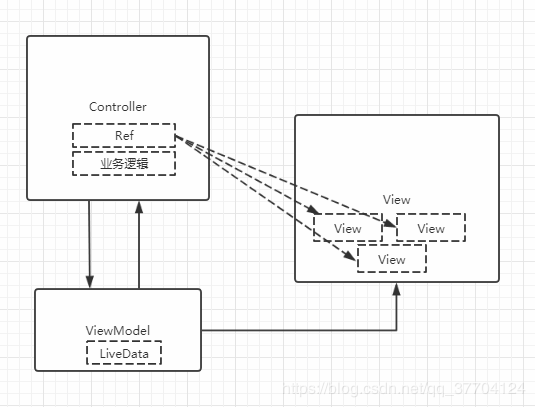
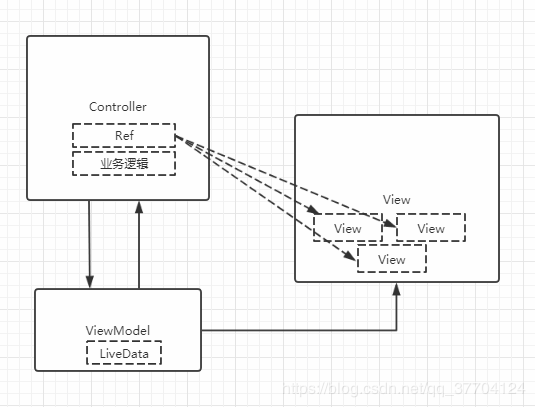
DataBinding:声明性地将可观察数据绑定到UI元素,其目的在于是为了脱离Controller与View之间的引用联系,很类似Butterknife库,使用也比较相似。
Navigation:允许用户在应用程序中浏览、进入和退出不同内容的Fragment。Navigation能够实现从简单的按钮单击到更复杂的模式,如应用程序栏和导航抽屉。导航组件还通过遵循一套既定的原则来确保一致和可预测的用户体验。
Lifecycles:Lifecycles是一个生命周期感知组件,当Activity或者Fragment的生命周期发生改变的时会,Lifecycles也会做出相应的生命周期状态的改变,它保存关于组件生命周期状态的信息(比如活动或片段),并允许其他对象观察这种状态。
ViewModel
刚入门,做了一个简短的案例,通过ViewModel管理UI产生的数据。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myVideModel = ViewModelProviders.of(this).get(MyVideModel.class);
textView = findViewById(R.id.textView);
textView.setText(String.valueOf(myVideModel.num));
button1 = findViewById(R.id.button);
button2 = findViewById(R.id.button2);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myVideModel.num ++;
textView.setText(String.valueOf(myVideModel.num));
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myVideModel.num += 2;
textView.setText(String.valueOf(myVideModel.num));
}
});
}
public class MyVideModel extends ViewModel {
public int num = 0;
}
|
ViewModel的出现主要为了解决两个问题:
1.当Actvitiy销毁重建过程中的数据恢复问题,虽然原来可以使用onSaveInstanceState()来完成,但是只支持能被序列化的数据而且是小量数据,对于大量数据则显得有点无力。
2.UI控制器的工作繁忙,UI控制器主要用于处理显示,交互,其他的额外操作可以委托给其他类完成,将不应该分配给UI的任务分离出来是必要的。
LiveData

LiveData是配合ViewModel使用的
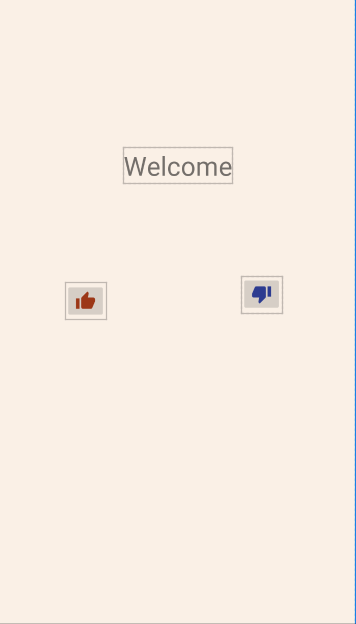
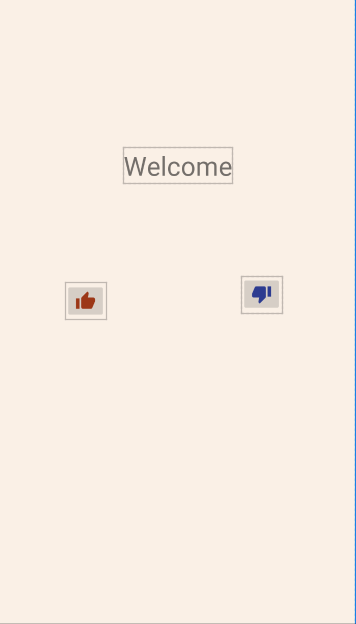
案例:实现一个点赞和踩的统计功能
ViewModelWithLiveData.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| package com.thorine.livedata;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class ViewModelWithLiveData extends ViewModel {
private MutableLiveData<Integer> LikedNumber;
public MutableLiveData<Integer> getLikedNumber() {
if (LikedNumber == null){
LikedNumber = new MutableLiveData<>();
LikedNumber.setValue(0);
}
return LikedNumber;
}
public void addLikedNumber(int n){
LikedNumber.setValue(LikedNumber.getValue() + n);
}
}
|
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| package com.thorine.livedata;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
public class MainActivity extends AppCompatActivity {
ViewModelWithLiveData viewModelWithLiveData;
TextView textView;
ImageButton imageButtonLike , imageButtonDislike;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
imageButtonLike = findViewById(R.id.imageButton);
imageButtonDislike = findViewById(R.id.imageButton2);
viewModelWithLiveData = new ViewModelProvider(this).get(ViewModelWithLiveData.class);
viewModelWithLiveData.getLikedNumber().observe(this, new Observer<Integer>() {
@Override
public void onChanged(Integer integer) {
textView.setText(String.valueOf(integer));
}
});
imageButtonLike.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewModelWithLiveData.addLikedNumber(1);
}
});
imageButtonDislike.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewModelWithLiveData.addLikedNumber(-1);
}
});
}
}
|
前端

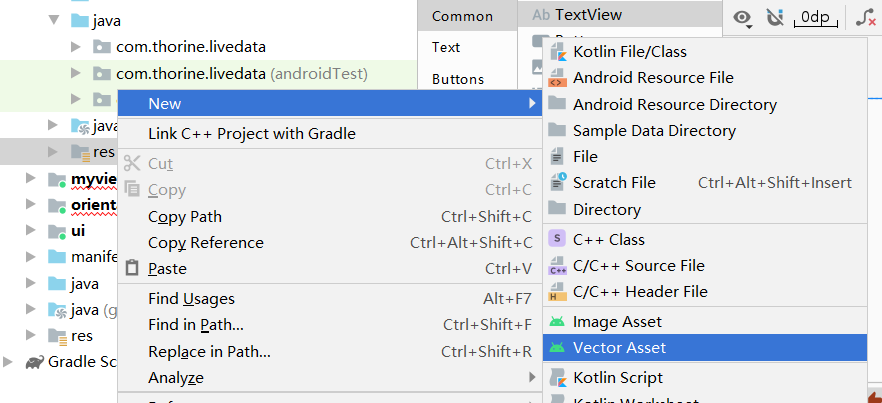
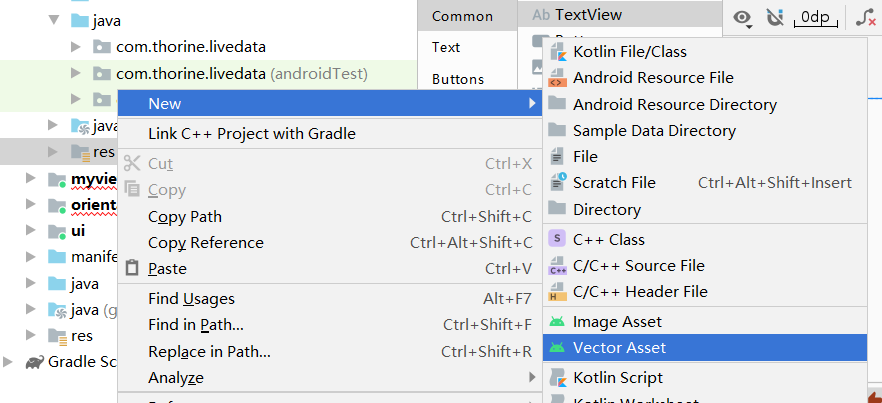
并使用了Android Studio中基本的矢量图创建方法。

DataBinding
1、首先需要在gradle中添加DataBinding依赖,具体做法,在defaultConfig下添加
1
2
3
| dataBinding {
enabled true
}
|
2、在xml布局中引入DataBinding,点击首行代码的小灯泡即可。
3、在MainActivity.java中修改代码
1
2
|
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
|
添加
1
2
| binding.setData(myViewModel);
binding.setLifecycleOwner(this);
|
4、xml布局文件的<data>中添加
1
2
3
4
5
| <data>
<variable
name="data"
type="com.thorine.databinding.MyViewModel" />
</data>
|
textView中获取数值:android:text="@{String.valueOf(data.number)}"
Button中绑定监听事件:android:onClick="@{()->data.add()}"